
LearningLibsvejledning til læringsressource forfattere
Nedenfor har vi listet nogle vejledninger, til nogle af de typiske spørgsmål der kan opstå i arbejdet med LearningLib:
Hvordan får jeg adgang til LearningLib?
Hvis du er ansat på et Fag-, Forsknings- eller Uddannelsesbibliotek kan du få login til LearningLib.
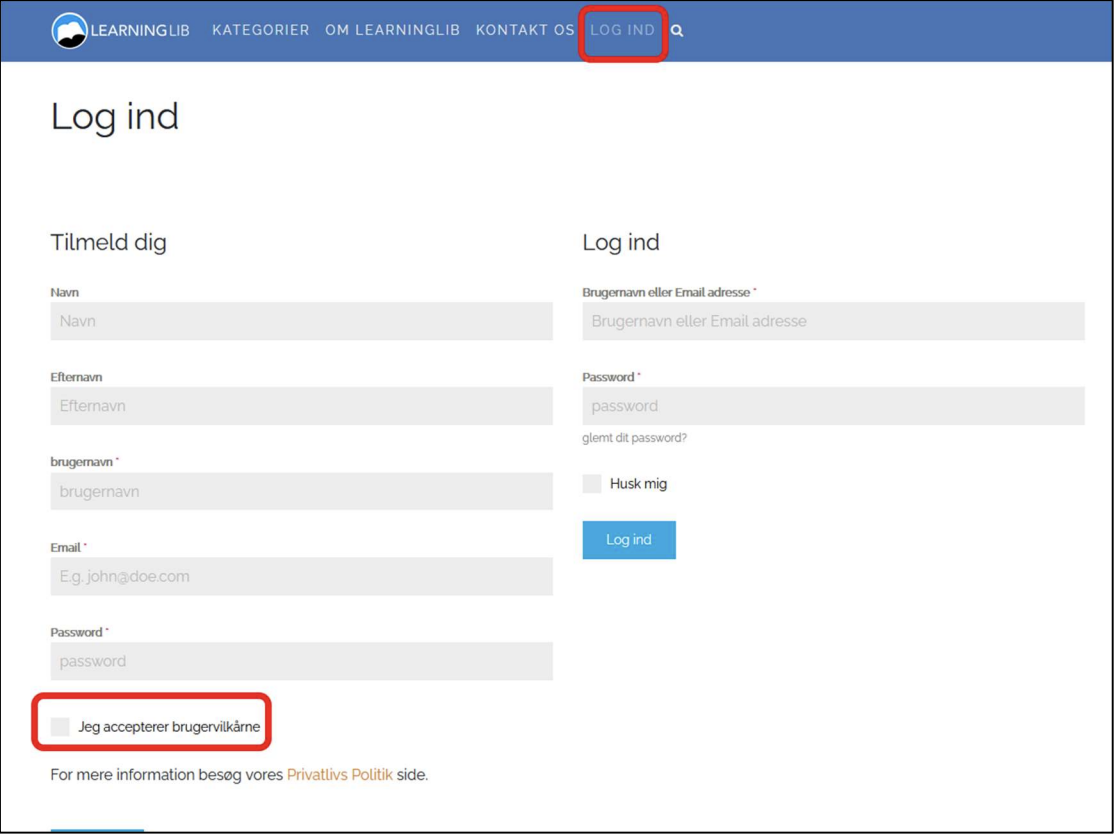
- Først tilmelder du dig ved at gå til Log Ind siden og udfyld formularen under ’Tilmeld dig’.
- Her skal du læse og acceptere sitets regler, og bekræfter at de objekter du publicerer overholder gældende regler for GDPR, samt at alt indhold vedr. objektet er copyright clearet til fri deling på internettet under vores licens .

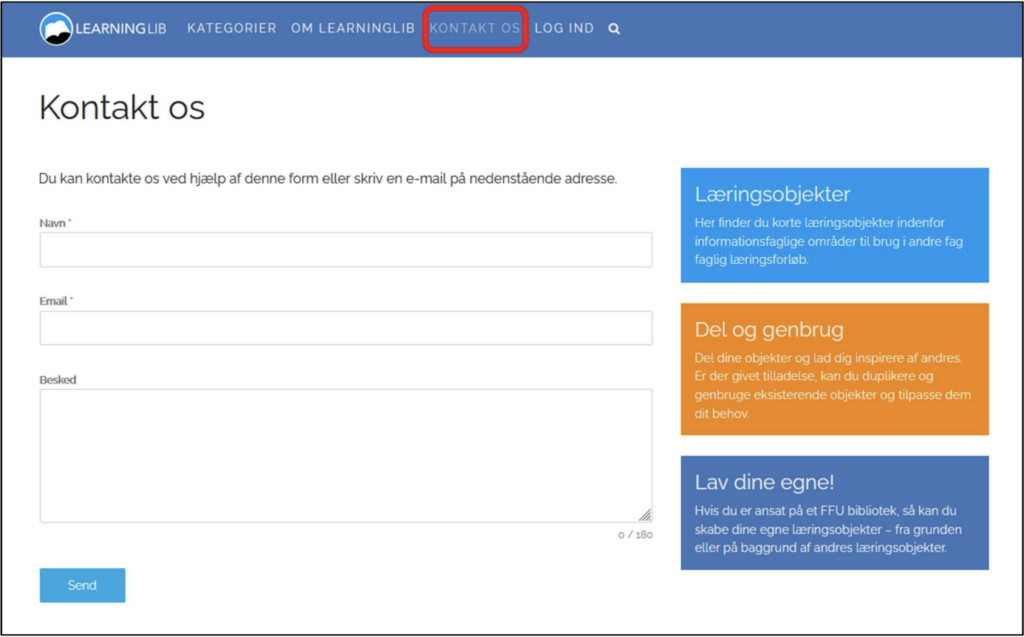
- Derefter skal du sende en mail via Kontakt os og du vil hurtigst muligt blive oprettet og derefter blive kontaktet af en administrator.

Hvordan laver/redigerer jeg et LearningLib objekt?
- Hvis en administrator har givet dig adgang til LearningLib, kan du logge ind her (https://learninglib.org/signup/)
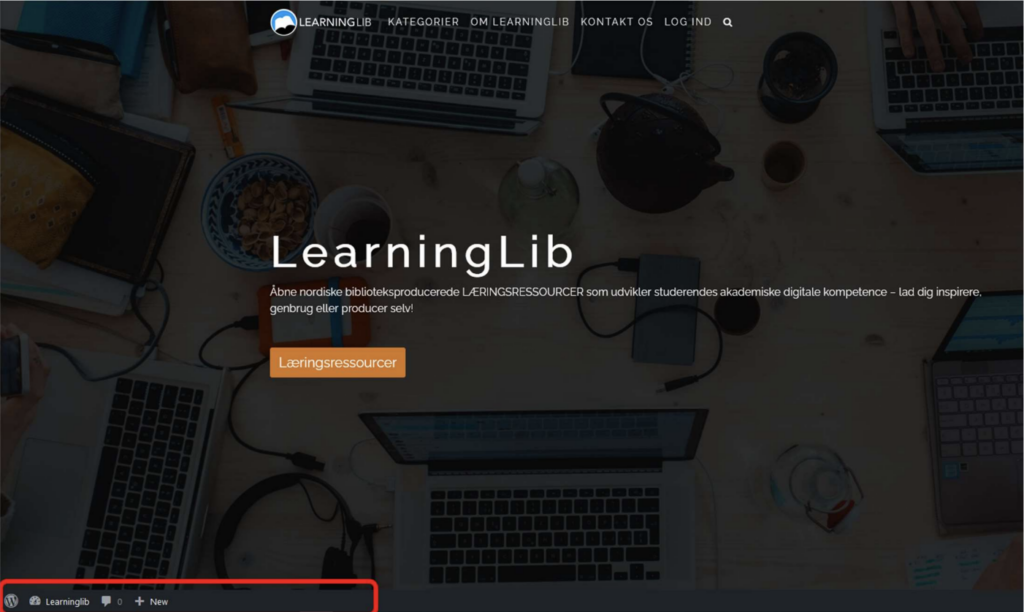
- Efter log ind få du en ekstra WordPress menu på bunden af LearningLib siden.
- Click på WordPress logo i det nederste venstre hjørne.

- Nu kommer du til WordPress platformen hvor du kan oprette/redigere/slette dine objeketer, m.m.
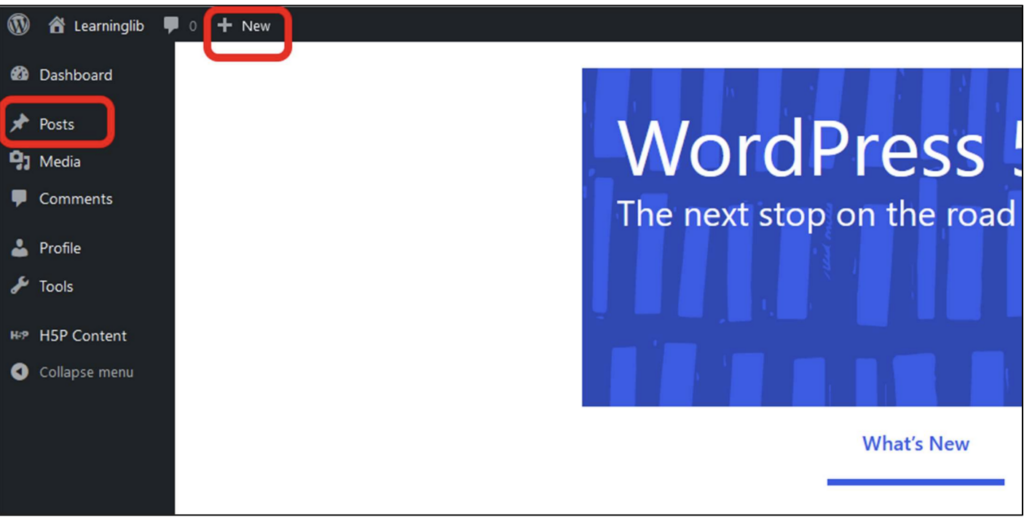
- For at se dine ekisterende objekter, og redigere dem, vælg Posts
- For at lave et nyt objekt trykker du påNew

Hvordan bruger jeg WordPress ‘block editor’ til at lave læringsobjekter?
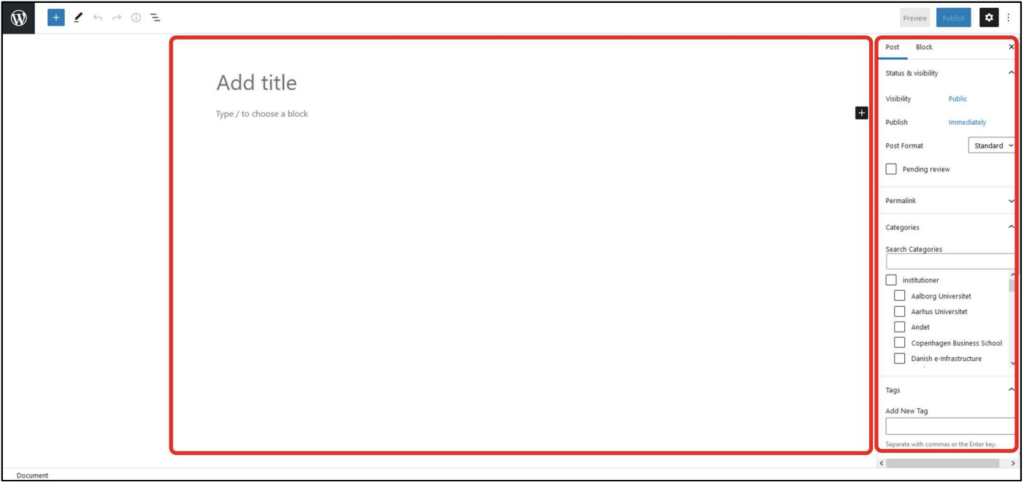
Du opbygger dit nye objekt på denne side, ved at tilføje forskellige typer ’blocks’ og ved at give disse
blocks noget indhold – det gør du på hoveddelen af siden (midt-venstre).
Vi har udarbejdet en guide, med en skabelon, hvor du kan tage udgangspunkt i de default block typer der er anvendt i guiden, og så henholdsvis slette og fylde den tekst i du ønsker:
“Guide: Læringsressourceskabelon […]“
Panelet til højre er der hvor du kan lave nogle beslutninger over hvor synlig dine objekter skal være og
hvilke metatdata-værdier de skal have. Dette for at kunne fremsøge objekterne på learninglib, under et
specifik institution, sporg, osv.
Der er meget mere information (plus en fremragende video-guide) om hvordan du bruger Block Editor
grænsefladen her
Og på WordPress.com er der en beskrivelser af alle block typer:
https://wordpress.com/support/wordpress-editor/blocks/

Hvordan tilføjer jeg en titel, intro tekst og ’feature’ billede til mit objekt
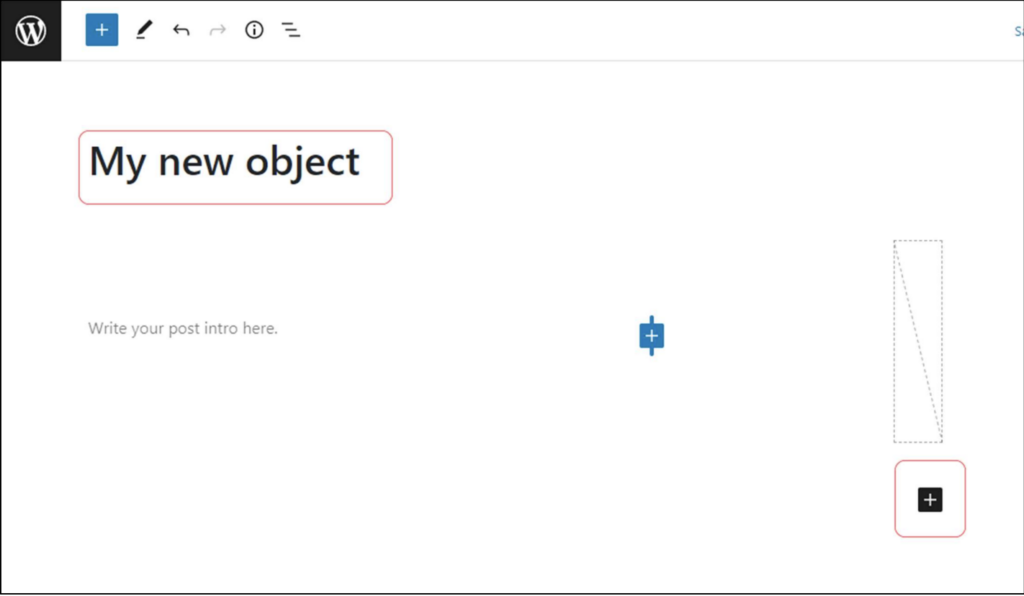
- Giv først dit objekt en titel i titelfeltet.
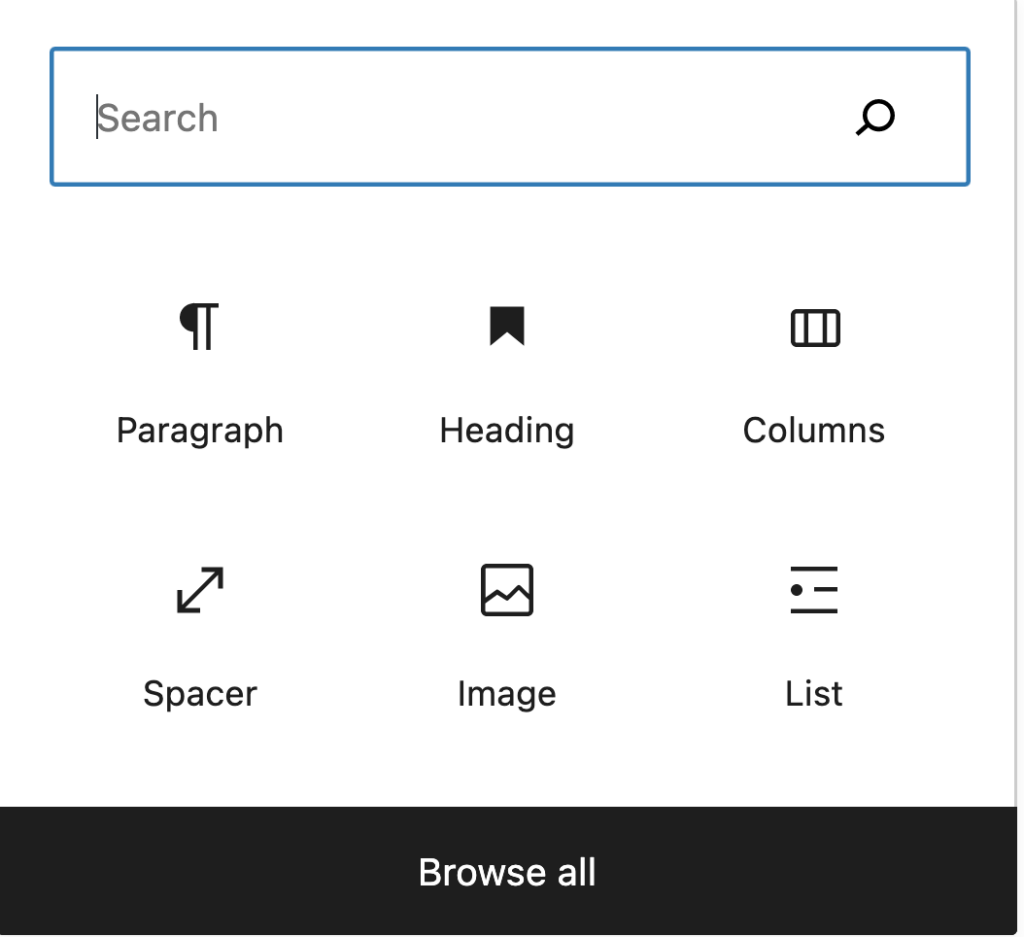
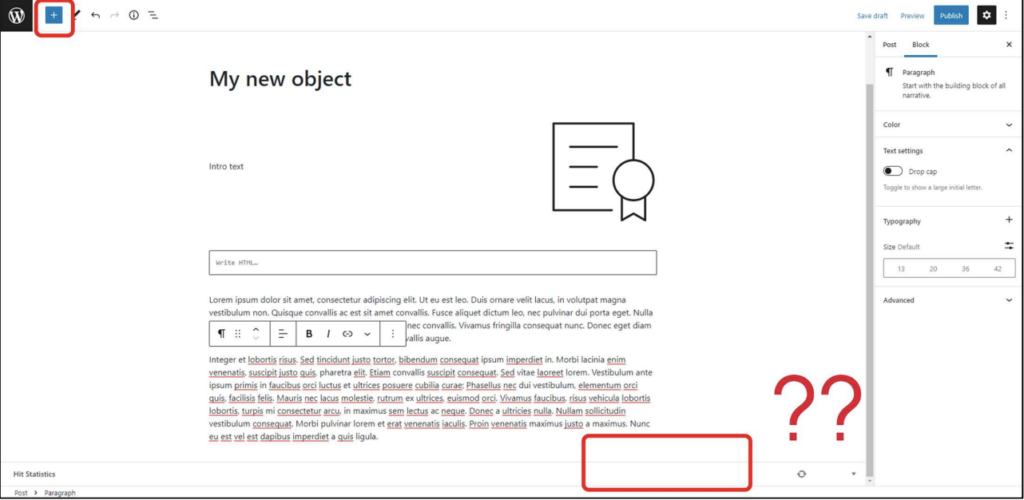
Videre indhold tilføjes via forskellige typer block’er. Hvert ny block tilføjes via plus’et +
Du kan slette blocker igen eller flyt dem op eller ned på siden hvis de er blevet pladseret forkert.

Du kan browse igennem de forskellige block typer, eller du kan lave en tekstsøgning, hvis du i forvejen
ved hvad titlen kunne være af den type block du ønsker.
Den allerførste block for et læringsobjekt på LearningLib, vil almindeligvis være LearningLib’s basis intro
block, som hedder ’Post intro’.
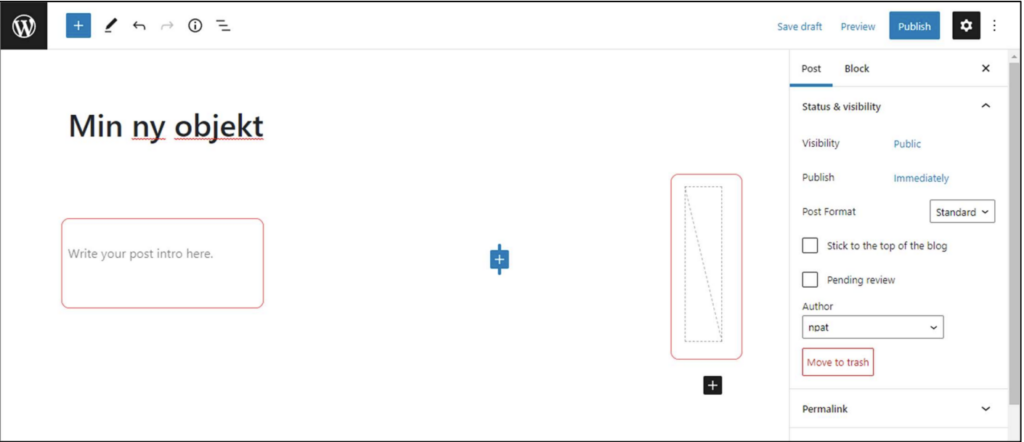
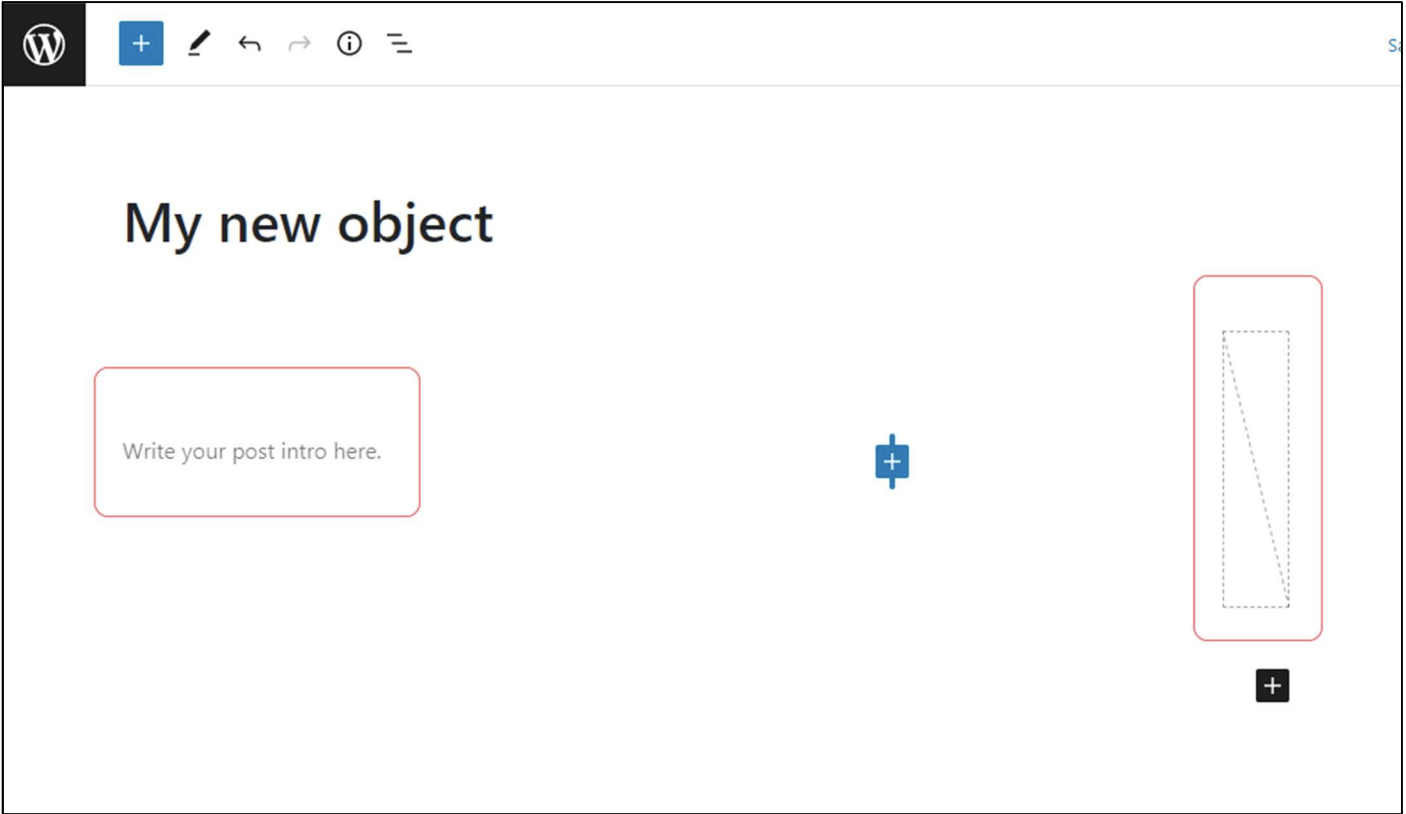
Når du lave et helt nyt objekt er der automatisk blevet placeret en post intro block på toppen af siden.
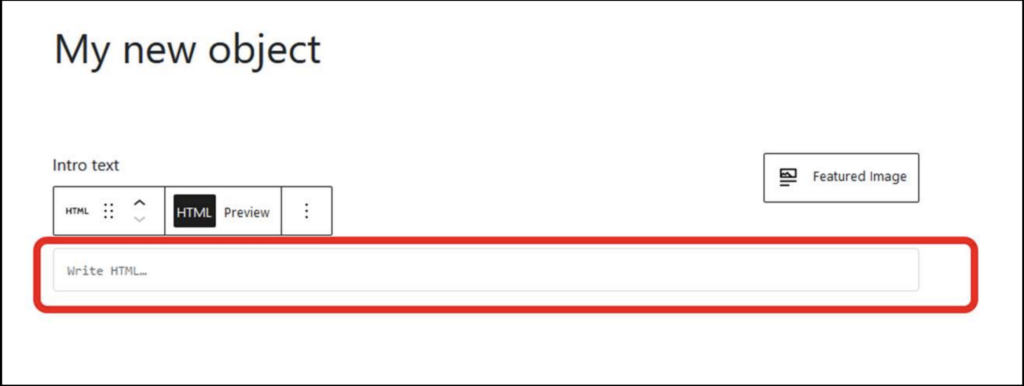
‘Post Intro’ block’en giver dig muligheden for at indtaste en intro tekst (til venstre) og at vælge et
feature billede (til højre).
Intro-teksten og feature billedet bliver vist på objektsiden og på oversigt visninger af objekter f.eks.
https://www.learninglib.org/kategorier/
Feature billedet kan tilføjes med at klikke ind og aktivere denne lodret boks til højre. Derefter klik på den blå pil ikon.
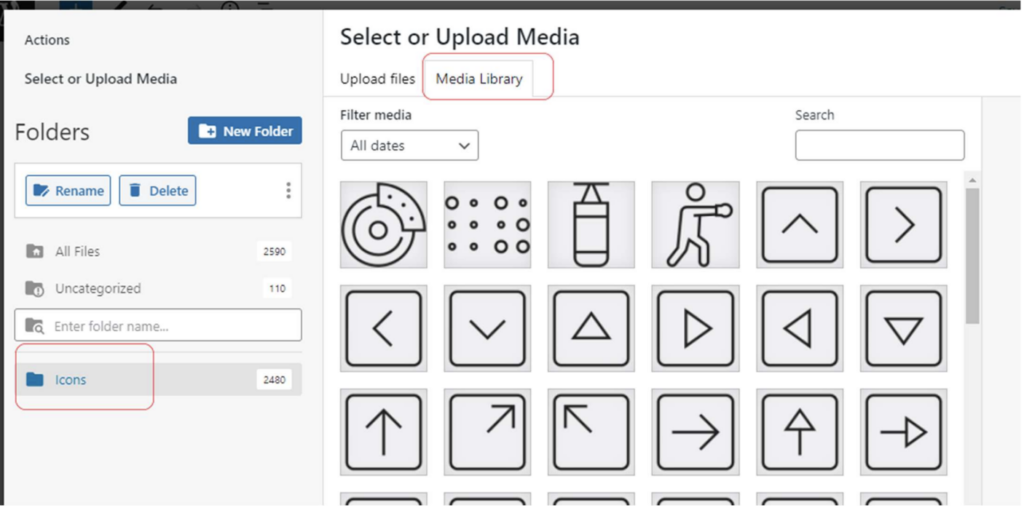
Derefter vælg Media Library > Icons og vælge en ikon til din objekt.



Hvordan tilføjer jeg tekst til mit objekt
Det objekt som hedder ’Paragraph’ er det standard-måden til at tilføje en tekstblok til dit objekt.

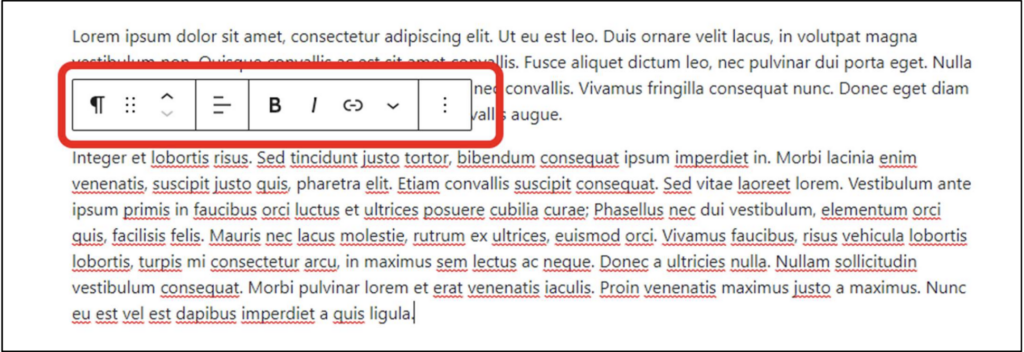
Efter du har tilføjet en ‘paragraph block’ kan du begynder at indtaste, eller indsætte, tekst direkte i den. Lige så snart du gør det, vil du se et funktionsbånd med funktioner som fungerer på den specifikke block du er i gang med at redigere. Her kan du f.eks. lave tekst til at være fedtskrift, kursiv, link, osv.

NB Du kan ofte opleve, at efter du tilføjer et pararaph block (og muligvis andre typer block), at det sorte plus til at lave flere efterfølgende blocks er forsvundet! Hvis det er sker, kan du altid tilføje en block, efter den aktuelle block, ved at bruge det blå plus på toppen af siden.
Mere information om paragraph block typen kan findes her: https://wordpress.com/support/wordpress-editor/blocks/paragraph-block/

Hvordan tilføjer jeg billeder til mit objekt
For et ’Feature’ billede se Hvordan tilføjer jeg en titel, intro tekst og ’feature’ billede til mit objekt
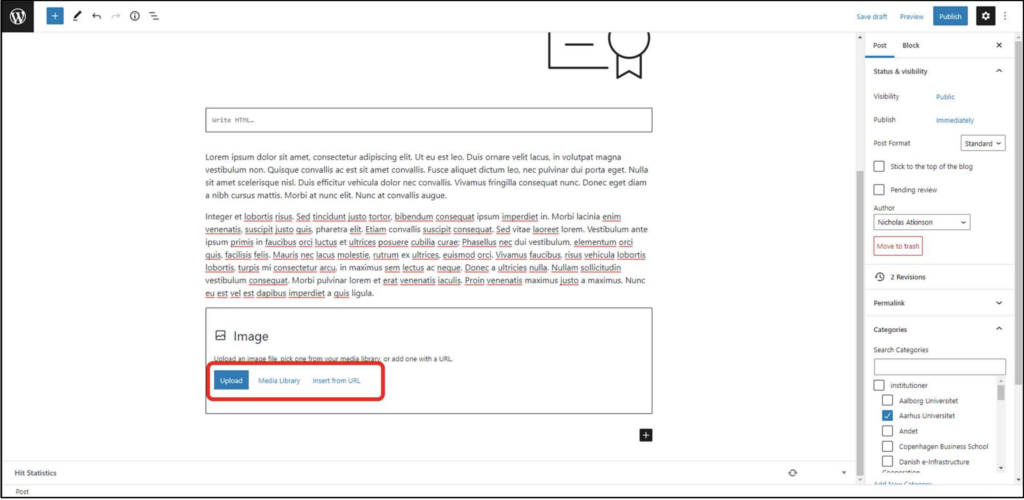
For at tilføje flere billede kan du bruge block typen ’image’
Her kan du kan Uploade et (ophavsrets-cleared) billede fra din pc, browse LearningLib’s Media Library
eller tilføje et billede fra internettet via Insert from URL.
Find mere information om image block typen her: https://wordpress.com/support/wordpresseditor/blocks/image-block/

Hvordan tilføjer jeg ekstern media til mit objekt via ’embed’ eller ’custom html’
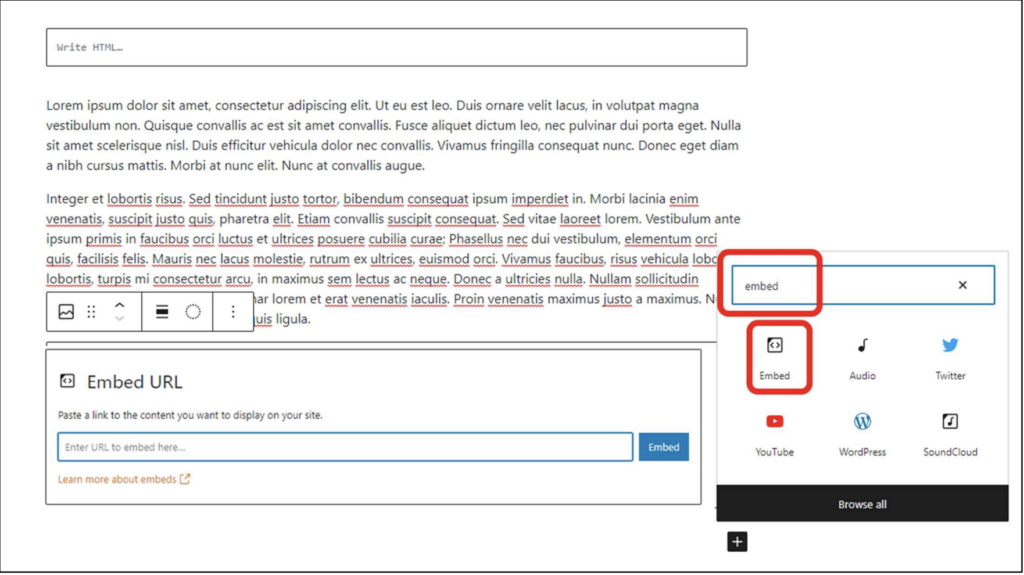
Når du vil embedde en video, eller andre medietyper, fra et andet site kan du bruge ‘embed’ eller
‘Custom html’ block typer til at lægge den på din objekt-side. Hvis du vælger ‘embed’ skal du indsætte
(kun) en url-adresse, og hvis embed block kan godkend url’en vil dit objekt blive vist på siden.

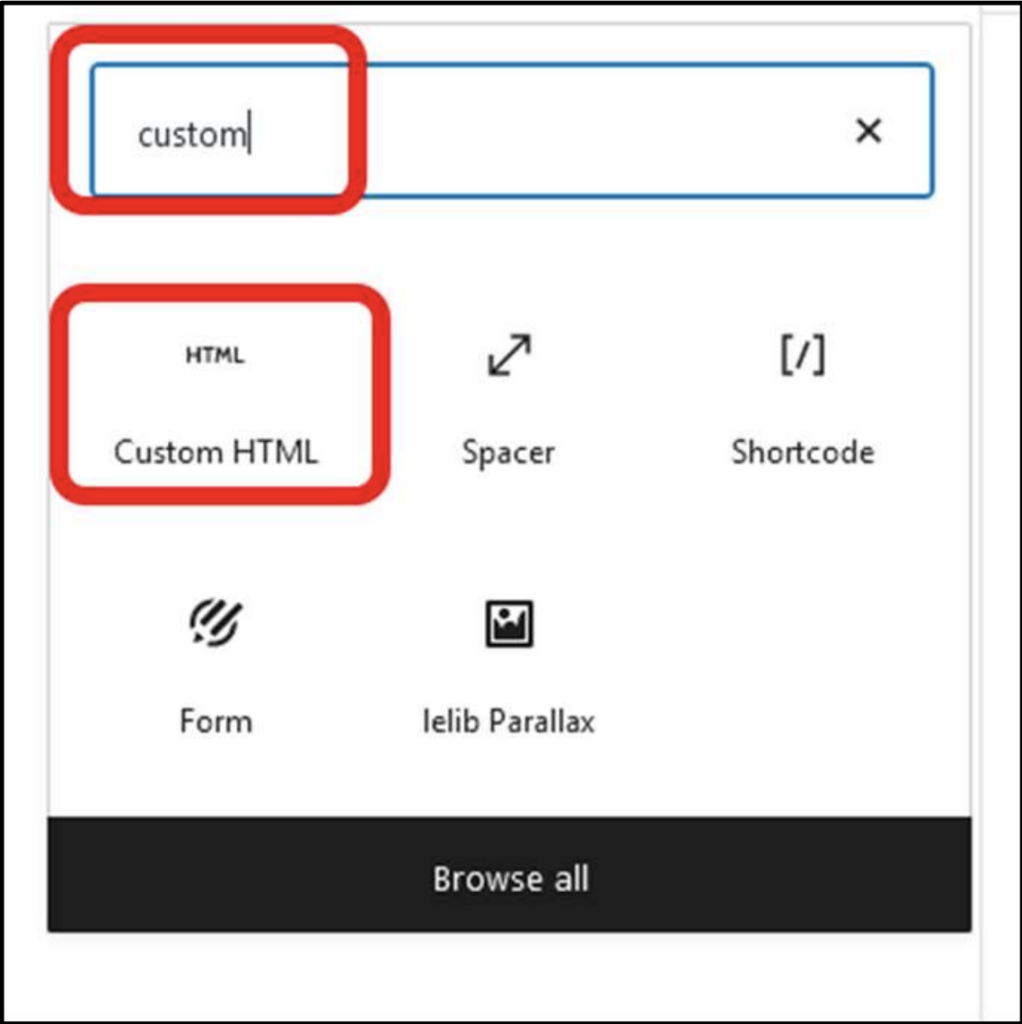
Hvis du i stedet for har et embed ’kode’ eller andre form for html kode som indeholder mediet, er det bedre at bruge Custom html block type.
Med den kan du indsætte et helt afsnit af html kode.
Se et eksempel på hvordan du embedder en video her:
Mere information om Custom html block typen kan findes her : https://wordpress.com/support/wordpress-editor/blocks/custom-html-block/
Mere information om embed block typen kan findes her:
https://wordpress.com/support/wordpress-editor/blocks/embed-block/


Tilføj ”footer” ift. ophav og CC BY-NC
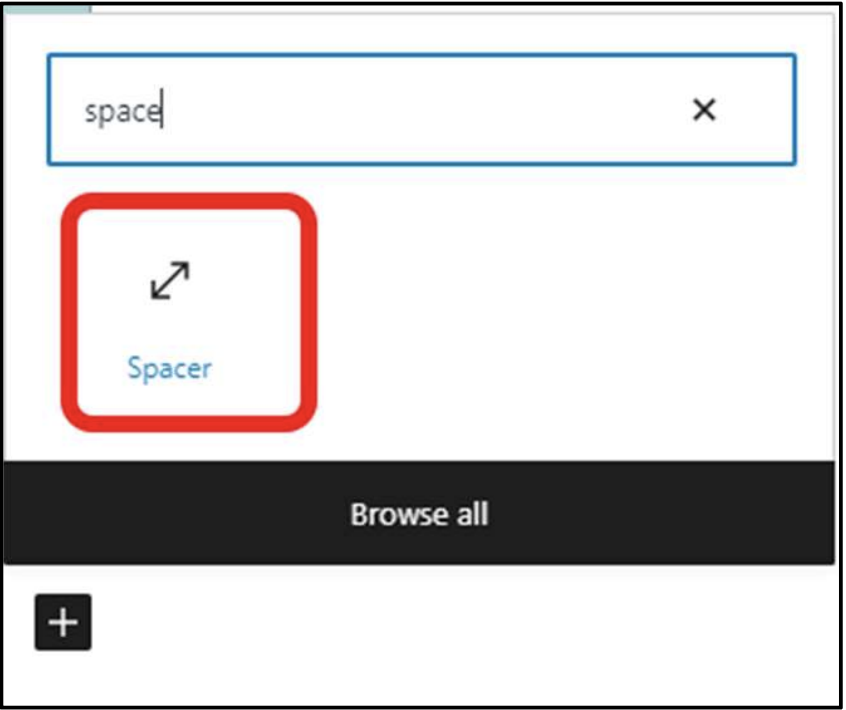
Start med at placere lidt plads mellem slutningen af din indhold (den nederste block i dit læringsobjekt)
og der hvor du vil placere din ’footer’ ved at tilføje en ’spacer’ block.

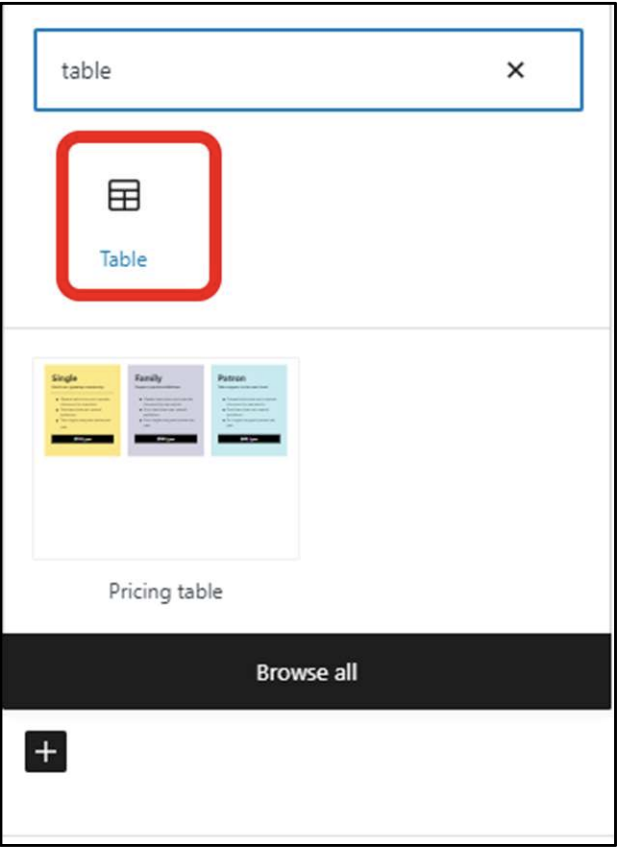
Derefter tilføj en ’table’ block

Angiv tal i Row Count til 1 og tryk på Create Table

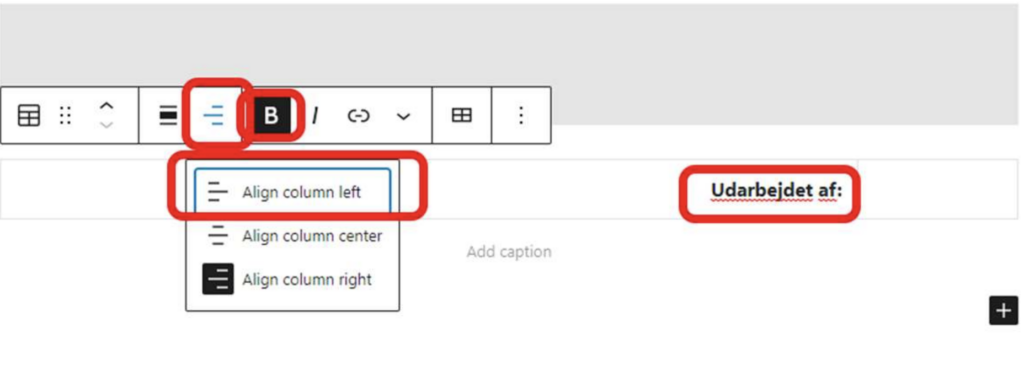
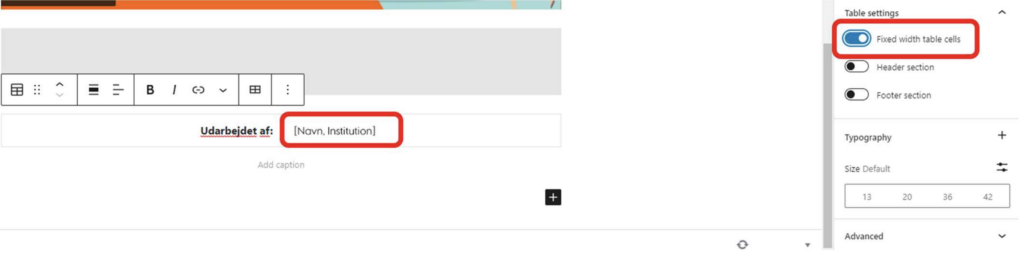
Nu har du en tabel med 1 række og 2 celler. Skriv ”Udarbejdet af:” i den første celle.
Derefter fremhæv din tekst; højrejuster og marker med fed.

Skriv navnet og institution i højre tabel cellen og til sidste ændre Table Settings > Fixed width table cells via højre panelet.

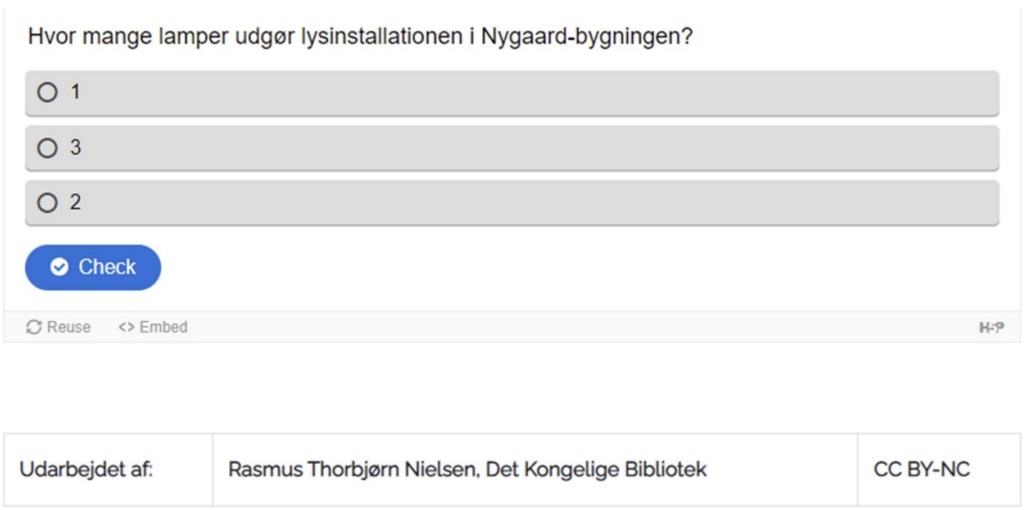
Du kan markere, at dit læringsobjekt er udgivet under CC BY-NC, ved at vælge 3 celler ovenfor, og
skrive CC BY-NC i sidste felt.
Hvis du er i tvivl om hvilken CC BY-licens du skal/vil angive, kan du finde hjælp på siden “Choose a license“

Hvordan publicerer jeg mit nye objekt
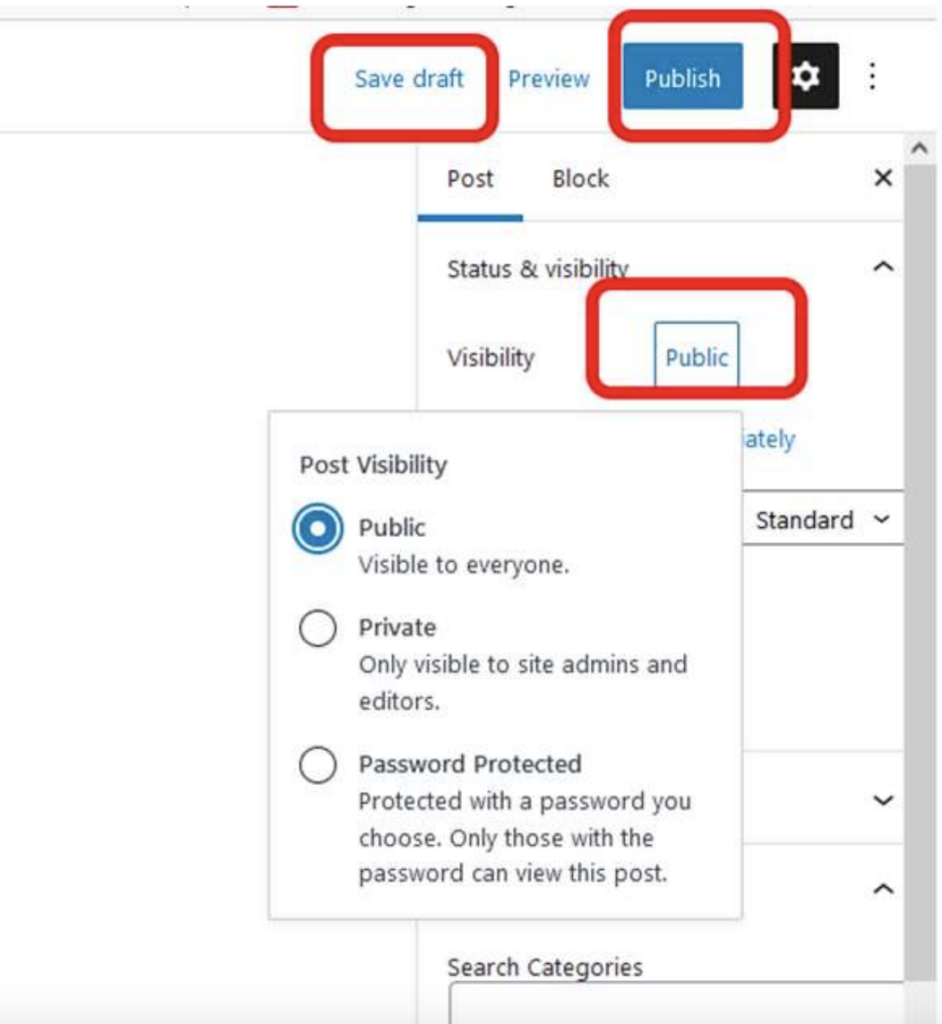
Du kan gemme det som kladde (’Save draft’), hvis du er ikke klar at publicere det eller kan du vælge ’Publish’ som vil publicere det med det samme. Under ’Status & Visibility’ sektionen kan du også
vælge at gøre objektet usynlig til alle da ikke har linket og password til den.
Når du arbejder i ”draft”-mode, ser dit læringsobjekt lidt anderledes ud i ”Preview”, end hvis det er
udgivet. Det kan derfor nogle gang være en fordel at sætte status til ”Private” og herefter ”Publish”
læringsobjektet.

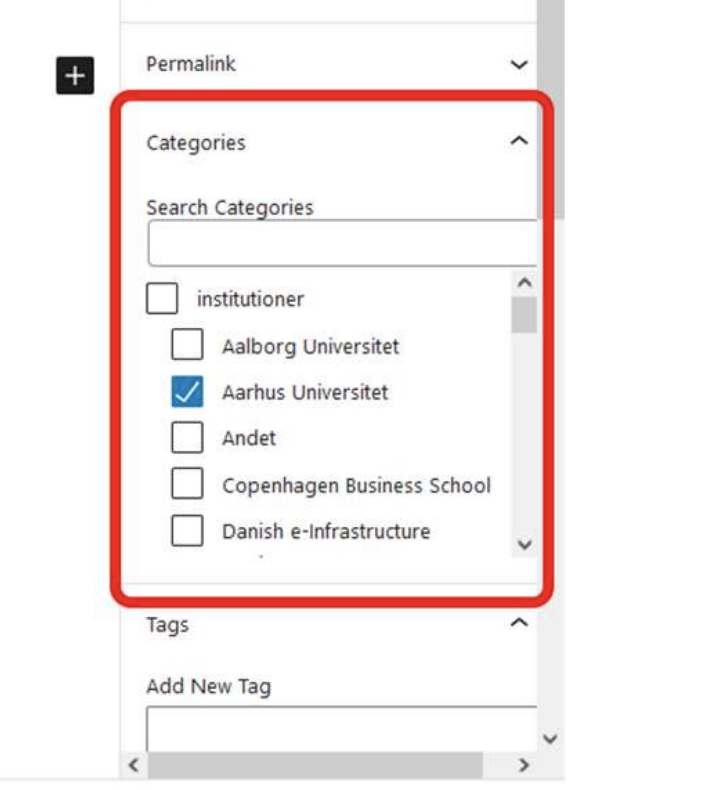
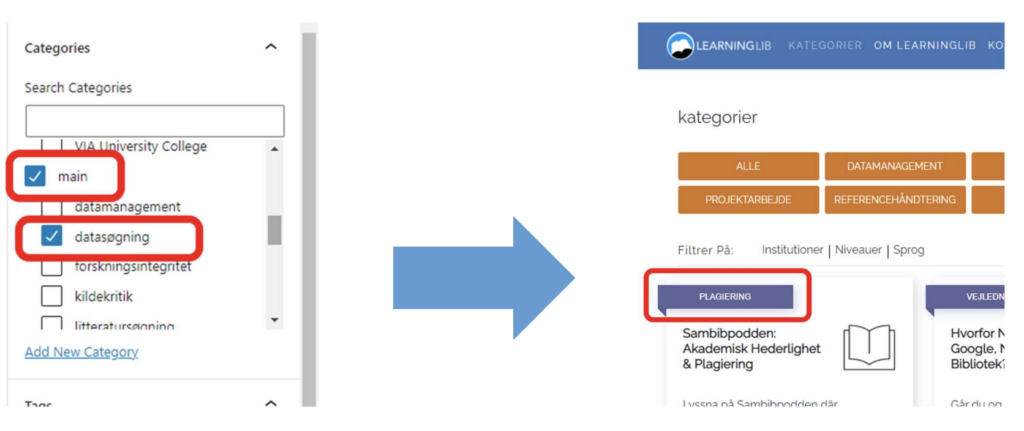
Under sektionen ’Categories’ ligger alle de metadata tags du kan give dit objekt; kategori, institution,
niveau og sprog.
Her har vi valgt et institution

Og her har vi valgt en kategori.
Bemærk, at for de kategorier der er listet under ’Main’ er det også vigtigt at placere et flueben på den
overordnede boks, dvs. den som hedder ’Main’. Uden den vil du ikke få en blå ’banner’ med posten:

H5P indhold
Når du vil gerne tilføje nogle særlige indholdstyper som er ikke dækket i de basis wordpress block’er
(som f.eks en quiz) kan du muligvis lave et HP5 objekt som kan derefter tilføjes din læringsobjekt.
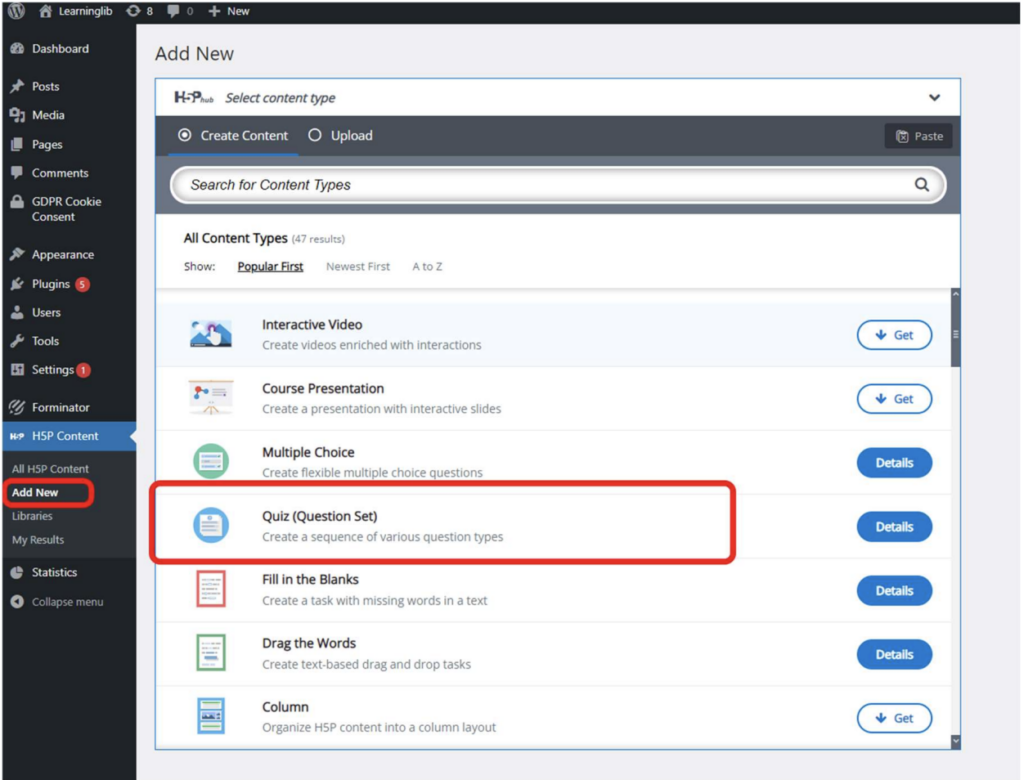
På WordPress grænsefladens venstre menu finde H5P Content -> Add New.
Her kan du se en liste over mulig H5P indholdstyper som kunne bruges i dine objekter. Den mest
brugbart i vores sammenhænge er Quiz (Question Set) da det tillade dig at lave et H5P element som
indeholder en samling af nogle af de andre HP5 indholdstyper.

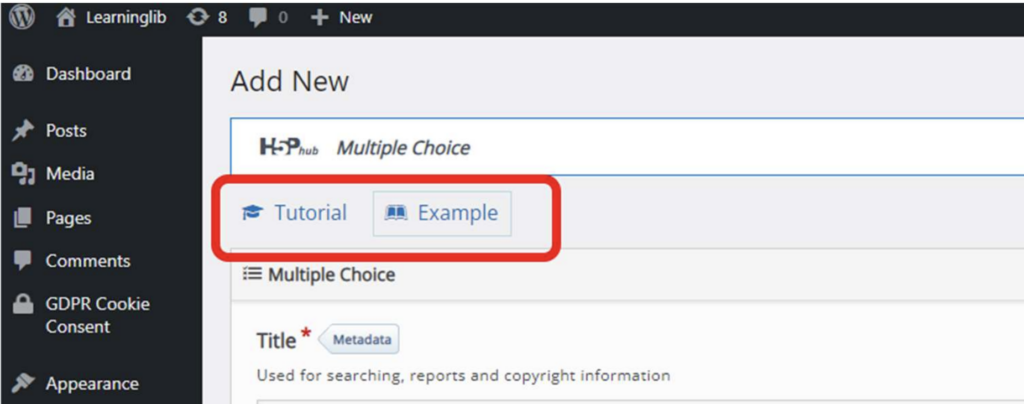
Men du bør også sætte dig ind i hvordan de enkelte HP5 indholdstyper er. Hver gang du oprette et nyt
HP5 indholdstypen er der links til et tutorial og et eksempel på toppen af siden – der er også et kort list
over de vigtigste her – Andre H5P indhold.

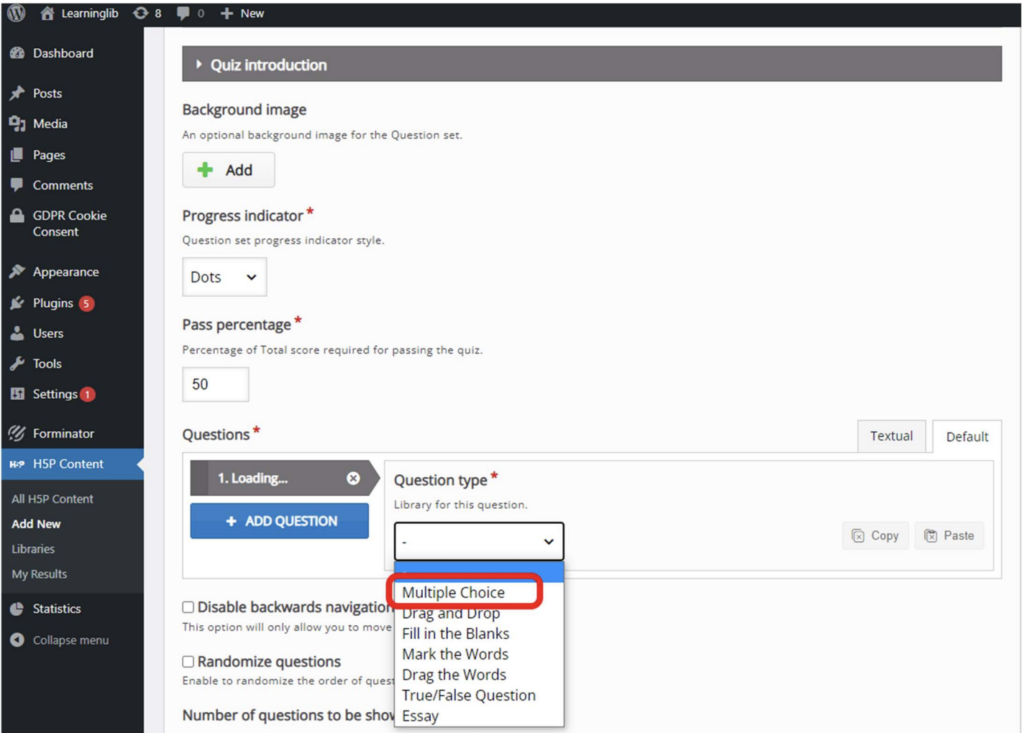
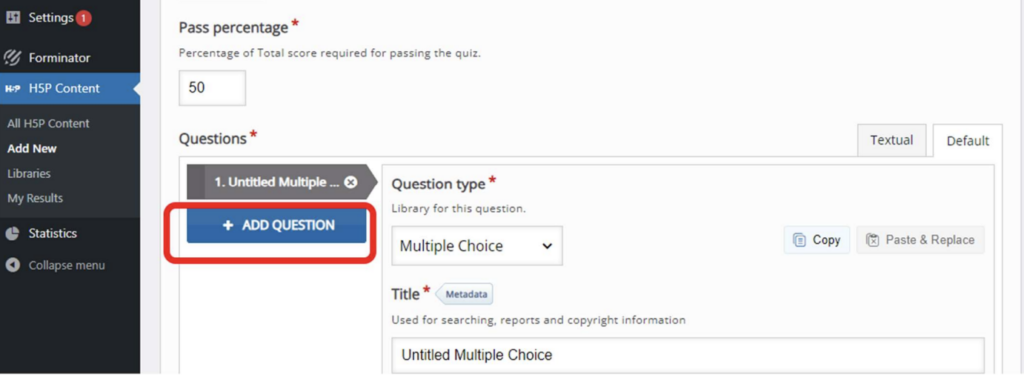
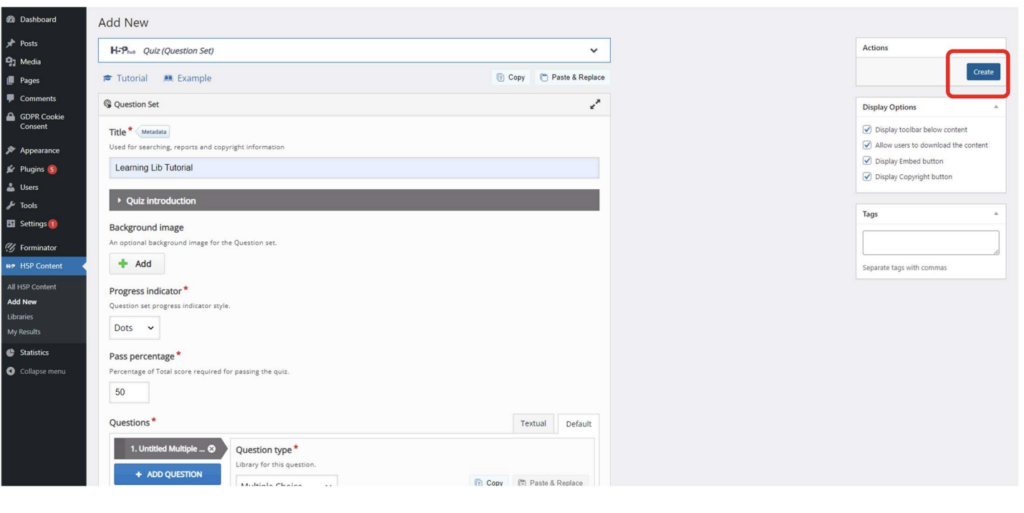
Vælg Quiz (Question Set) og giv din Quiz (Question Set) element en titel.

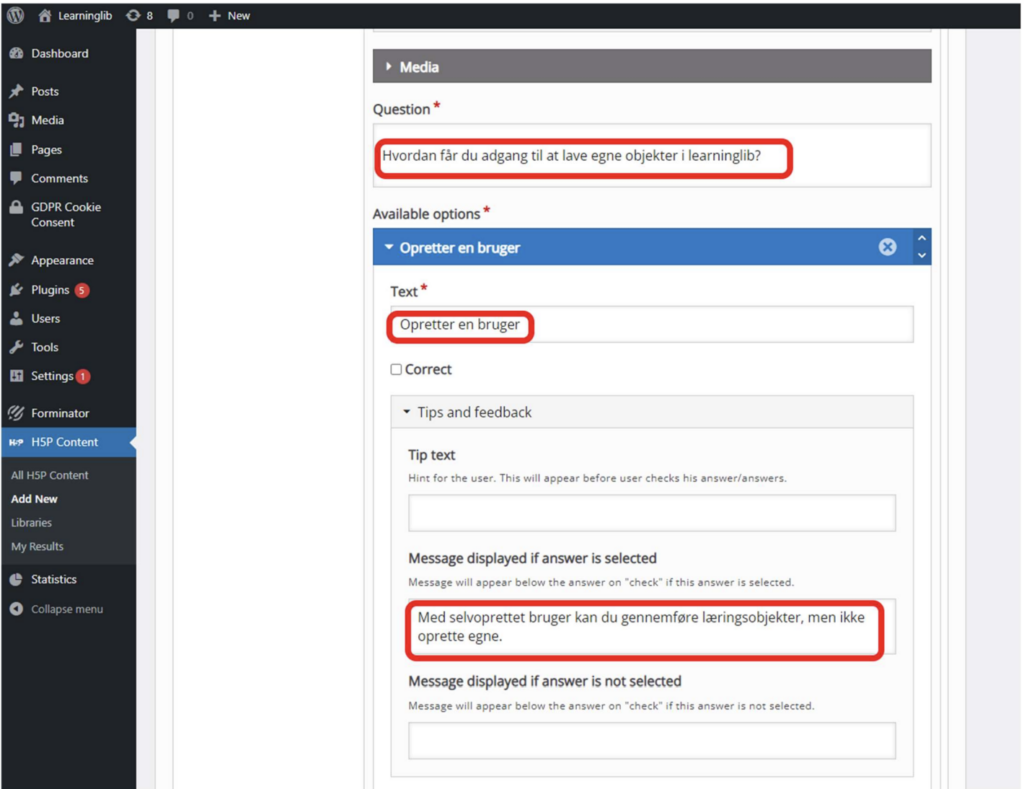
Scroll ned til Questions sektionen og vælg Question type > Multiple Choice.

Skriv din spørgsmål i Question feltet og dine svar i de følgende Text felter. Du kan tilføje tekst som
vises når bruger har valgt et svar i Message displayed if answer is selected

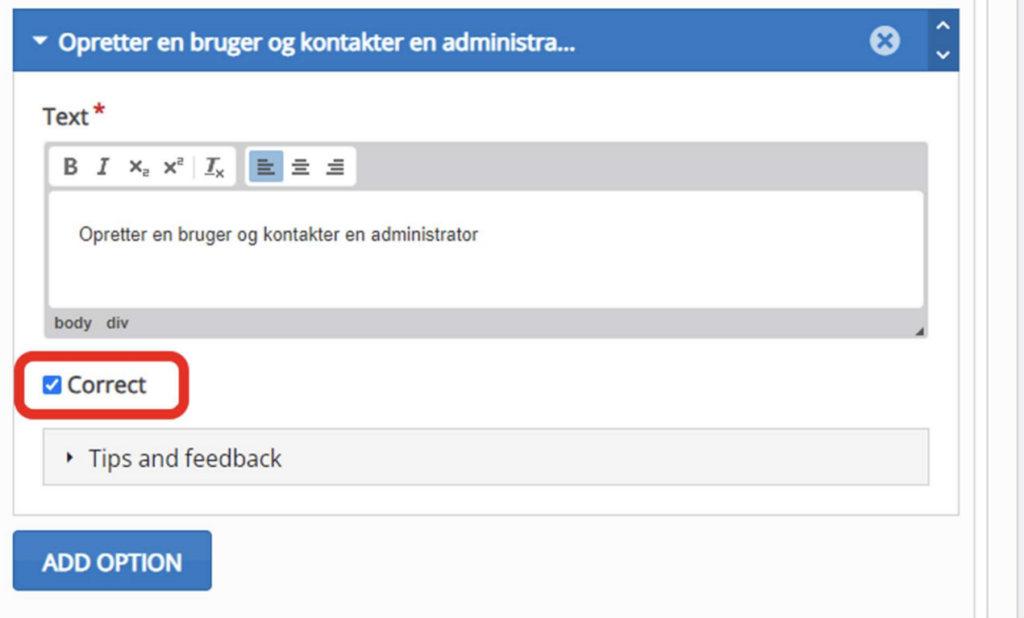
Sæt et flueben under Correct, ved det rigtige svar.

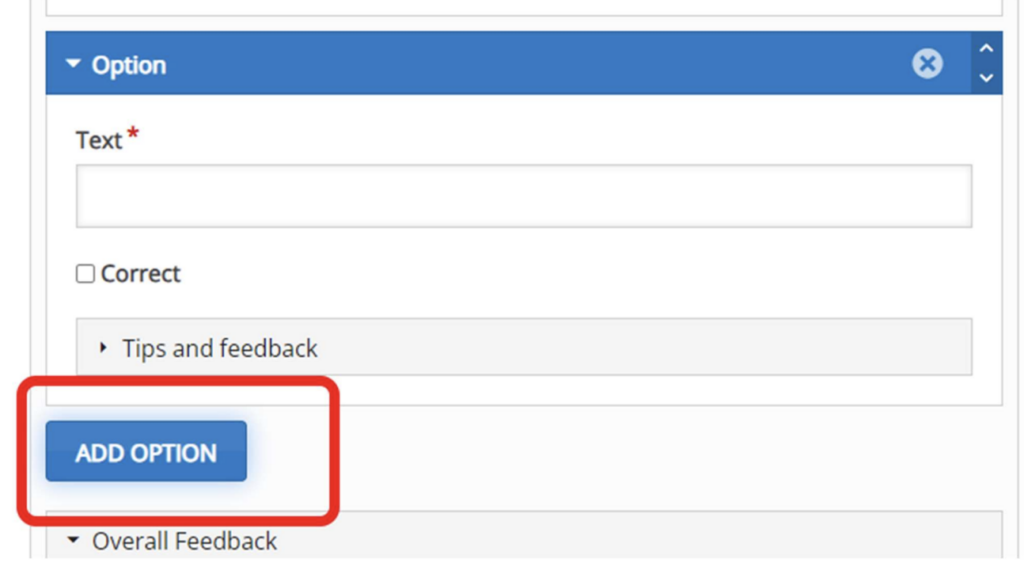
Har du bruge for mere end 2 svar muligheder skal du klik Add Option

Du kan tilføje flere spørgsmål til quizzen via Add Question knappen

Når du er færdig med H5P-objektet og vil have det knyttet til det læringsobjekt du er ved at lave, eller
hvis du blot vil embedde det på et intranet, så scroll op i toppen af siden og klik på Create.

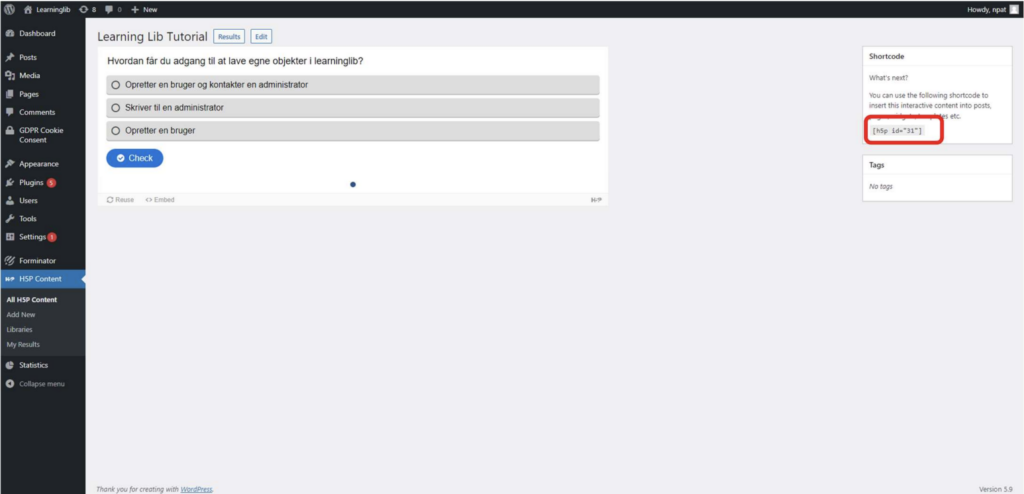
Derefter kan du afprøve din nye quiz.
Til højre kan du se en Shortcode. Den skal du kopier – den skal bruges for at indsæt din quiz i din
læringsobjekt.
.

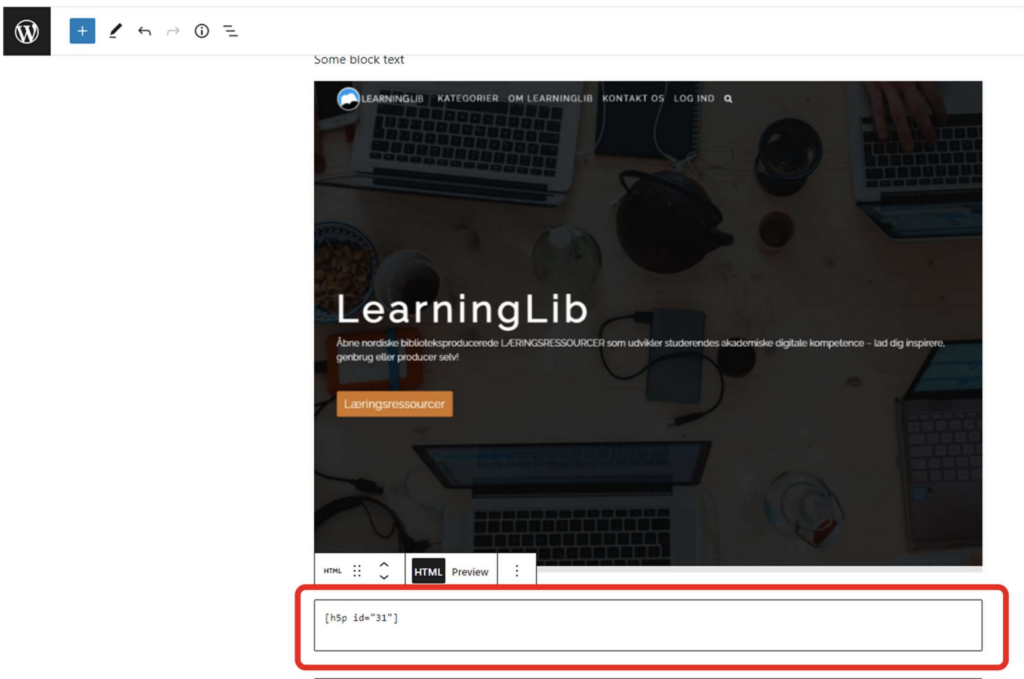
Shotcoden indsætte du i en block type der hedder ‘Custom html’.
På https://h5p.org/ er der beskrivelser, eksempler og tutorials om hvert H5P indholdstype.
.

Embed objekter i LMS’er eller LibGuide
De H5P elementer du laver, kan du embedde på intranet, LMS’er og lignende.
Her kan du se hvordan man embedder H5P i Absalon.
Her er en vejledning til hvordan du embedder H5P i Brightspace (klik på “Overblik over H5P).
Her en guide til hvordan du embedder et H5P objekt i LibGuide.
Her er en oversigt over nogle gode H5P-skabeloner til at vinkle quiz’er i forskellige retninger, alt efter
behov:
Du kan se alle de H5P-skabeloner vi kan få adgang til her: H5P – Examples and Downloads.
Hvis du finder en H5P-skabelon på denne side, der ikke er i kataloget over H5P, så kontakt os og angiv hvilken skabelon du har brug for.
